فهرست
ویرایش صفحات ، پلاگین ها و فایل های وردپرس
هنگامی که یک صفحه وردپرس را با نهایت کیفیت طراحی و به مشتری ارائه می کنید، قطعا از رضایت او احساس خوبی دریافت خواهید کرد. به این خاطر که ساعت ها وقت صرف کرده اید تا همه چیز را بر اساس نیاز او طراحی کرده باشید. ولی وقتی یک مشتری از شما درخواست ویرایش سایت وردپرسی اش را دارد، این کار ممکن است کسل کننده باشد. توصیه می کنیم چنین طرز فکری را به کلی تغییر بدهید چرا که ویرایش صفحات وردپرس یک امر ضروری در نگهداری و فعالیت وب سایت است.
در این مطلب ما شما را با ویرایش انواع پست ها صفحات و عکس ها و… آشنا می کنیم.
قبل از شروع ویرایش در وردپرس به نکات زیر توجه کنید.
در وردپرس ویرایش های مختلفی وجود دارند که ضررهای غیرقابل جبران کمتری را به شما متحمل می کنند. برای مثال ویرایش صفحه ها، نسبتا دارای ریسک کمتری هستند. این مسئله به این دلیل است که وردپرس معمولا یک کپی از نسخه های قدیمی شما در دیتابیسش به صورت ذخیره دارد که می توان با آن به سرعت همه چیز را به حالت قبل برگرداند. هر زمان که شما بر گزینه “save draft” و یا “Update” کلیک کنید، وردپرس یک نسخه پشتیبان از آن تهیه می کند. ویرایش های دیگری نیز وجود دارند که ریسک بالایی دارند مانند ویرایش فایل htaccess و یا ویرایش تم یا قالب.
قبل از شروع هرگونه ویرایش اصلی توجه داشته باشید که ممکن است دسترسی به سایت به طور کلی از بین برود و یا سایت دچار اشکال فنی شود. پس یک نسخه پشتیبانی از سایت خود تهیه کنید.
BlogVault یک پلاگین بسیار مطمئن جهت انجام این کار است.
ویرایش صفحات و پست های وردپرس
در آغاز هر سال، شرکت های طراحی وب سایت پست هایی را منتشر می کنند و در آن ها ترند سال جدید را معرفی می کنند. با این وجود سوزان اسکاکا که یکی از شناخته شده ترین نویسنده های اعلام کرد که سال ۲۰۱۹ سالی است که طراحان وب مجبور خواهند شد وب سایت های مشتریان خود را ویرایش کنند. بدون توجه به راهی که انتخاب خواهید کرد، اوایل هر سال زمان مناسبی برای ویرایش سایت و تغییر ظاهر آن است.
برای ویرایش پست یا صفحه ای که ساخته اید، به منوی ادمین بروید و آن صفحه ای را که نیاز به بروزرسانی دارد، پیدا کنید. توجه کنید که در این بخش نمی توانید هدر، فوتر و دیگر موارد اصلی مربوط به تم سایت را تغییر دهید. این بخش تنها برای ویرایش و بروزرسانی مطالب در وب سایت است. البته از همین بخش برای تولید محتوا هم می توانید استفاده کنید. حال مسئله ای که ویرایش را پیچیده می کند، ویرایشگر وردپرس است.
انتخاب های متنوعی برای ویرایش صفحات و پست ها در وردپرس وجود دارند که اگر به درستی انتخاب شوند تاثیر زیادی بر کار شما خواهند گذاشت.
ادیتور کلاسیک را بیشتر بشناسید
تا اواخر سال ۲۰۱۸ ویرایشگر وردپرس که اکنون به عنوان Classic Editor شناخته می شود، برای همه یکسان بود. این ویرایشگر از یک WYSIWIG Box استفاده می کند که مطالب در آن ساخته و بعد ویرایش می شوند. برای کاربرانی که از ورد استفاده می کنند و یا خیلی وقت است که با وردپرس کار می کنند، این ویرایشگر بسیار ساده و روان است. البته در این ویرایشگر یکسری محدودیت های اصلی وجود دارد و به همین دلیل هم وردپرس تغییراتی را در آن ایجاد کرد.

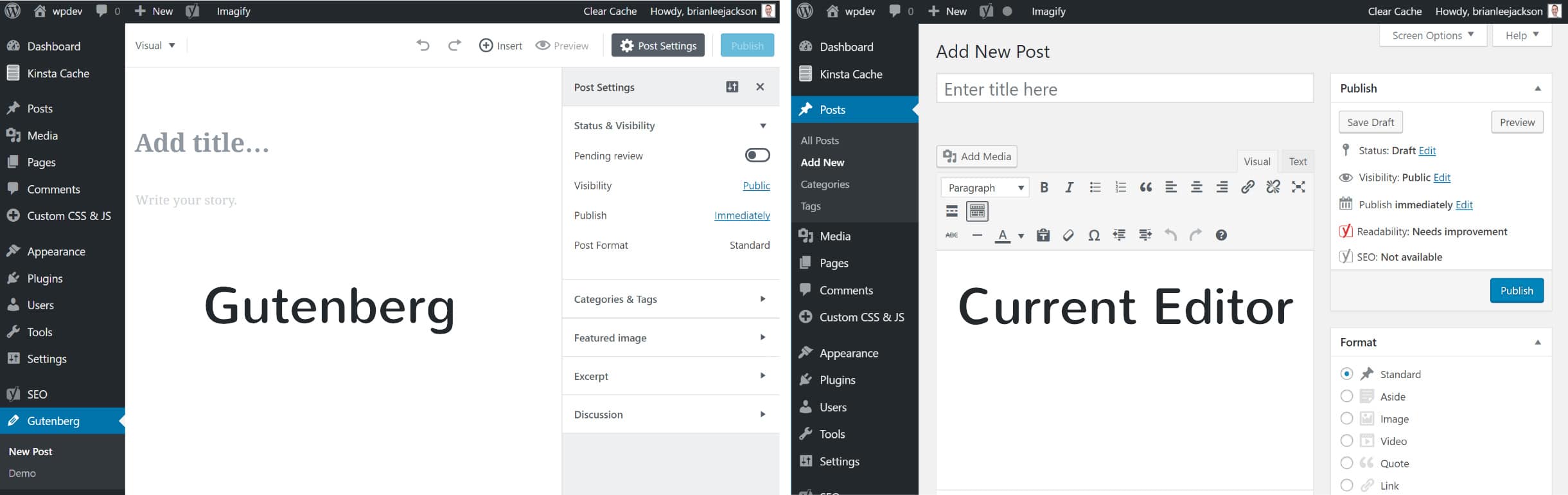
محیط ویرایشگر گوتنبرگ یا ویرایشگر کلاسیک وردپرس
معرفی ادیتور جدید وردپرس
ابتدای دسامبر ۲۰۱۸، وردپرس ویرایشگر Gutenberg را جایگزین کرد. و تعداد زیادی از کاربران وردپرس مجبور بودند تا به آن عادت کنند. به گفته نیک آدامز این تغییر باید انجام می شد. این ویرایشگر تغییرات زیادی نسبت به نسخه کلاسیک داشته و این اجازه را به کاربران می دهد تا راحت تر رنگ متن و فونت را تغییر دهند و دسترسی ها نیز تغییر کرده است. این ویرایشگر یکی از بهترین راه ها برای استفاده از این ویرایشگر، ایجاد ساختارهای دلخواه برای سرعت بخشیدن به ساخت محتوا و همچنین یک دست نگه داشتن ظاهر سایت در طول صفحات است. علاوه بر همه این ها مدیریت سئو داخلی به ویژه سئو محتوا از طریق این ویرایشگر ساده تر است.
راه های دیگری هم برای ویرایش صفحات و پست ها در وردپرس وجود دارند. پلاگین های Elementor و Beaver Builder نمونه های مناسبی برای این کار هستند. شما با استفاده از این پلاگین ها می توانید حسابی به سئو وردپرس خودتان هم رسیدگی کنید.
Beaver Builder یک پلاگین مناسب برای توسعه دهندگانی است که سادگی را ترجیح می دهند و می خواهند آزادانه تر کد بزنند. این پلاگین آپشن های متعددی را ارائه می کند و توسعه دهندگان به آسانی می توانند مواردی را که غیر ضروری است، حذف کنند.
از طرف دیگر پلاگین Elementor برای آن دسته از توسعه دهندگانی مناسب است که گزینه های متنوعی برای طراحی دلخواهانه را می پسندند.Elementor ویژگی های زیادی را در اختیار شما قرار می دهد به علاوه اینکه طراحی آن به گونه ای است که بتوانید به سرعت صفحات خود را ویرایش کنید. با این پلاگین همچنین می توانید بطور زنده تغییرات را بر روی صفحه وب سایت خود مشاهده کنید.
ویرایش تصاویر در رسانه وردپرس

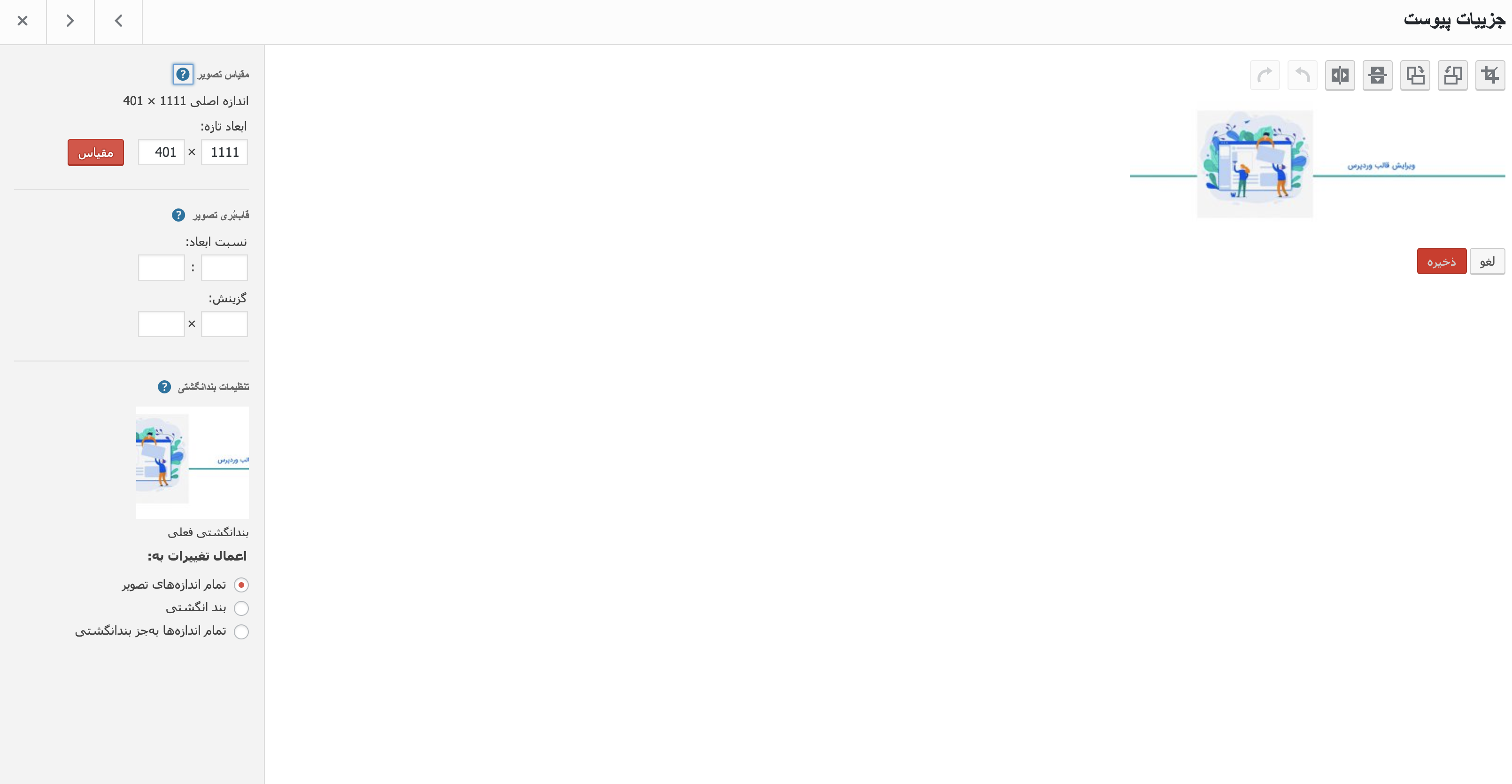
ویرایش عکس در محیط رسانه وردپرس
تصاویر اصولا بخشی از مطالبی هستند که بر روی وب سایت وردپرس خود قرار می دهید که البته موتور های جستو هم حساسیت زیادی روی آن ها دارند. با این حال فرایند ویرایش آن در محیط جداگانه ای انجام می شود. وب سایت Problogger یکسری آموزش های کامل و مفصلی برای هر کاری که می خواهید با عکس هایتان در وردپرس انجام دهید را ارائه کرده است.
وردپرس می تواند عکس ها را ویرایش کند. اما این تغییرات فوق العاده محدود و کم هستند. به طور مثال می توانید اندازه تصویر را تغییر دهید یا تصویر را بچرخانید و متن به آن اضافه کنید. ولی نمی توانید کنتراست را تغییر دهید و یا با رنگ های آن بازی کنید.
بهینه سازی تصاویر در وردپرس
این فرایند برای افزایش سرعت یک سایت وردپرس بسیار حیاتی می باشد و موتور های جستجو هم روی آن خیلی حساس هستند. با فشرده سازی تصاویر می توانید می توانید کمک شایانی به بهینه سازی تصاویر تان بکنید؛ ابزار های آنلاین زیادی برای این کار وجود دارند. ولی اگر می خواهید همه تغییرات را در یک محیط انجام داده و منظم تر باشید، پلاگین EWWW Image Optimizer یک انتخاب عالی است.
پیشنهاد مطالعه مقاله : فشرده سازی تصاویر بدون افت کیفیت
ویرایش فایل های هدِر و فوتر قالب وردپرس

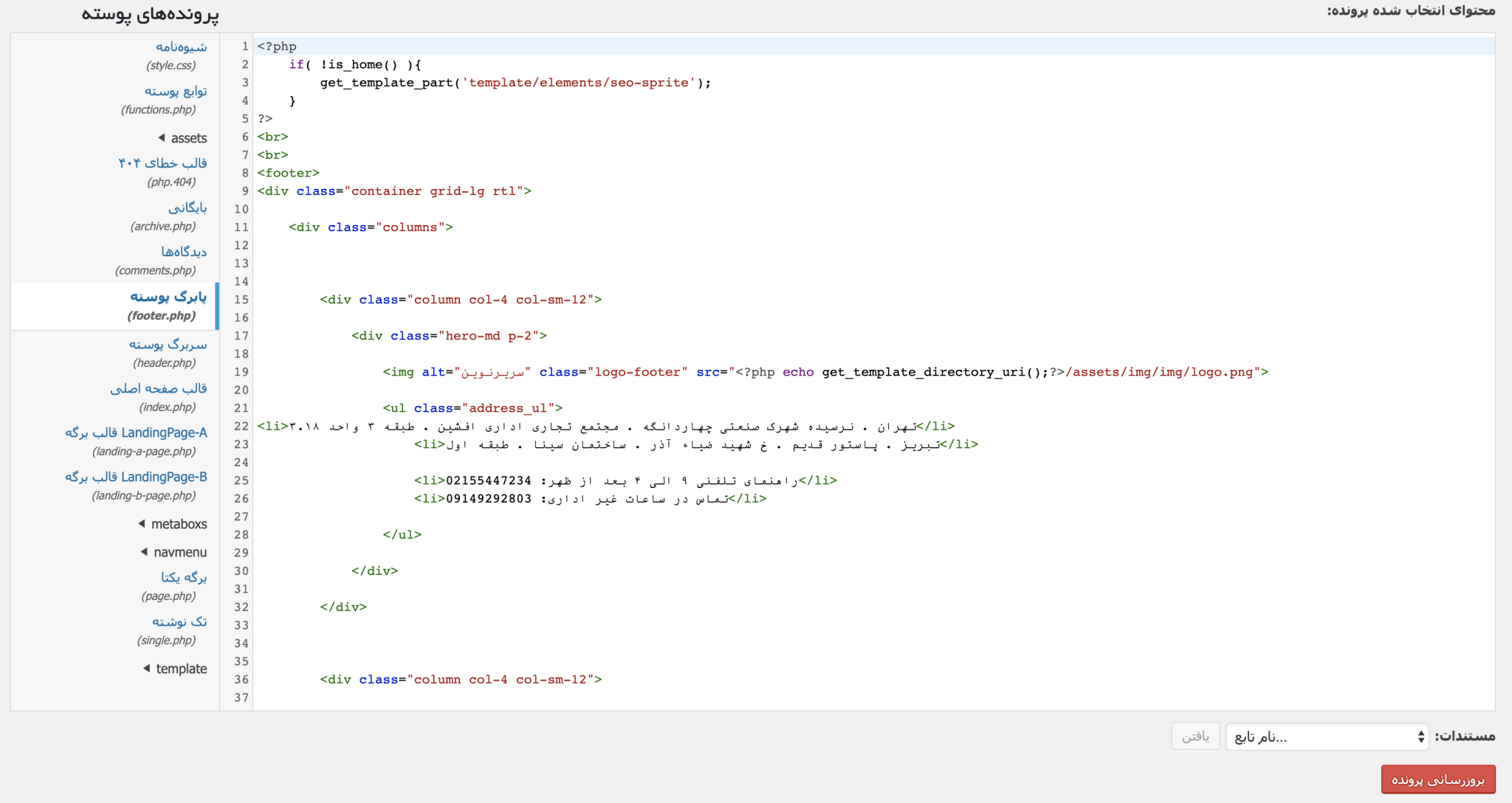
ویرایش فایل های هدِر و فوتر قالب وردپرس
زمانیکه یک قالب وردپرس را نصب می کنید در همان ابتدا یک فضا بالای صفحه توسط تم برای هدر اشغال می شود و مشکلی هم ایجاد نمی کند. اگر زمانی خواستید در هدر و فوتر خود تغییراتی ایجاد کنید، بدانید وردپرس این ویژگی را به شما داده است. می توانید به منوی Appearance > Customize رفته و در آنجا قسمت مربوط به Header.php و footer.php را پیدا کنید و تغییرات مورد نظرتان را روی آن اعمال نمایید.
ویرایش فایل پلاگین های وردپرس
اگر روزی واقعا نیاز داشتید تا پلاگین ها را ویرایش کنید، بهتر است از ابزار CSS Hero استفاده کنید. در خود وردپرس هم می توانید پلاگین ها را تغییر دهید ولی با CSS Hero آزادی بیشتری خواهید داشت.
ویرایش فایل های هسته وردپرس
ویرایش و تغییرات اطلاعات تنها به عکس ها و مطالب و صفحات محدود نمی شوند. فایل های اصلی وردپرس نیز گاهی نیاز است برای عملکرد بهتر و سریع تر و امنیت سایت ویرایش و بهینه شوند. برای دسترسی به این فایل ها وارد حساب کاربری “هاست” خود شوید، و بعد از ورود به کنترل پنل با استفاده از FTP و یا مدیریت فایل، فایل های اصلی وردپرس را ویرایش کنید.
همچنین با استفاده از FTP یا مدیریت فایل برخی فایل ها که توسط پلاگین ها، تم و … توسط کاربر وارد دیتابیس شده اند را تغییر و یا حذف کنید. کارهای زیادی است که می توانید در پشت زمینه یک سایت وردپرس انجام دهید، تنها موردی که باید حتما رعایت کنید، تهیه یک بک آپ از وب سایت است تا زحماتتان به طور کلی نابود نشود.



سلام من فایل .htaccess رو میخوام از داخل وردپرس ویرایش کنم ولی پیدا نمیکنم
ممنون میشم راهنمایی کنید
سلام برای ویرایش این فایل یا باید فایل منیجر داخل وردپرس نصب کنید
https://wordpress.org/plugins/wp-file-manager
یا اینکه از هاست برید تو پوشه public_html اونجا قسمت فایل های hidden رو فعال کنید و بعد فایل htaccess رو ادیت کنید.
موفق باشید
سلام وقت شما بخیر
بنده در قالب اصلی سایتم برخی لینک ها را مشاهده کردم که هرگز خودم آنها را ایجاد نکردم و فکر می کنم که خودکار توسط افزونه های ایجاد شده اند
برای حذف این قالب ها جناب عزیززاده عزیز چه راهکاری دارید آیا با همین ویرایشگر اصلاح می شود یا راهکار دیگری هست؟
ممنون
سلام این لینک هارو باید ببینید تو کدوم قسمت هستن اگر در همه صفحات باشن باید فایل header.php یا footer.php رو در هاستتون چک کنید
و اگر فقط در برگه ها هستن در فایل page.php و اگر در نوشته ها فایل single.php باید بررسی بشه
و برای اینکه این لینک ها تاثیری تو سئو شما نزارن پیشنهاد میکنم افزونه زیر رو دانلود کنید تا همه این لینک ها نوفالو بشن
https://wordpress.org/plugins/wp-external-links/
سلام و وقت بخیر بنده قصد تغییر تگ های هدینگ یا همان h های صفحه اول را داشتم و به ظاهر لازمه در قسمت کدهای پوسته ویرایش کنم ولی من نمیدانم در کجا قرار دارد اگه امکانش هست راهنمایی کنید