فهرست
- اهمیت سرعت لود بالا در سایت ها و به خصوص وبسایت های وردپرسی چقدر مهم هست؟
- چطوری تشخیص بدیم سرعت سایتمان در حال حاضر چقدر است آیا خوب است یا نه؟
- کلا عوامل کند کننده سرعت سایت رو میتونید بگین؟
- انتخاب یک هاست خوب از هاستینگ مناسب چقدر تو افزایش سرعت سایت میتونه موثر باشه؟
- خوب از CDN ها برایمان بگین و استفاده از شبکه توزیع محتوا تو سرعت بارگذاری سایتمان در ایران به خصوص تاثیر گذار هست؟
- حجم سایت رو چطوری پیشنهاد میدین که بهینه بکنیم؟
- واسه افزایش سرعت سایت پیشنهاد های دیگه ای از لحاظ موارد فنی داری؟
بحثی که امروز در این مقاله دنبال میکنیم افزایش سرعت لود سایت های هست که از سیستم مدیریت محتوا وردپرس استفاده میکنند.
با سوالات شما که در بخش نظرات درج میکنید رفته رفته این مقاله آپدیت خواهد شد تا به جامع ترین صورت بتواند به وبمستران وردپرسی برای افزایش سرعت سایتشان کمک نماید.
با رعایت و اعمال این نکات سرعت لود سایت وردپرس شما در بهینه ترین حالت خود خواهد بود که افزایش سرعت سایت باعث افزایش رضایت کاربران می شود.
خوب بریم سراغ سوالات افزایش سرعت سایت
اهمیت سرعت لود بالا در سایت ها و به خصوص وبسایت های وردپرسی چقدر مهم هست؟
در حال حاضر میتونم بگم سرعت بارگذاری سایت برای کاربر یکی از مهم ترین مولفه های اساسی برای رتبه بندی کیفیت سایتتان هست خیلی ساده است وقتی سایتی رو باز میکنید و میبینید که چه زود براتون لود میشه خوشتان میاد و حتی رو چند تا از صفحات اون کلیک میکنید و به شما تجربه خوش آیندی رو میبخشه که این در حال حاضر یکی از معیار های اساسی گوگل برای رتبه بندی سایت ها محسوب می شود و در سئو وردپرس قبلا به اهمیت آن چندین بار اشاره کرده ایم.
اگر وب سایت شما فروشگاه اینترنتی باشد که سرعت لود آن اهمیتش چندین برابر افزایش پیدا میکند چون مشتری قصد خرید آنلاین را دارد و میخواهد در زمان صرفه جویی کند و حالا اگر سایت شما آن را معطل بکند به راحتی سایتتون رو ترک خواهد کرد.
یعنی در حال حاضر گوگل به اون سایت هایی بیشتر رتبه میده که سرعت لود بالایی داشته باشند؟
دقیقا اگر الان در عبارت های رقابتی در صفحه اول گوگل رتبه های ۱ تا ۱۰ رو چک کنید میبینید که سرعت لود آن ها نسبت به سایت هایی که در صفحه دوم قرار دارند بالاتر هست.
چطوری تشخیص بدیم سرعت سایتمان در حال حاضر چقدر است آیا خوب است یا نه؟

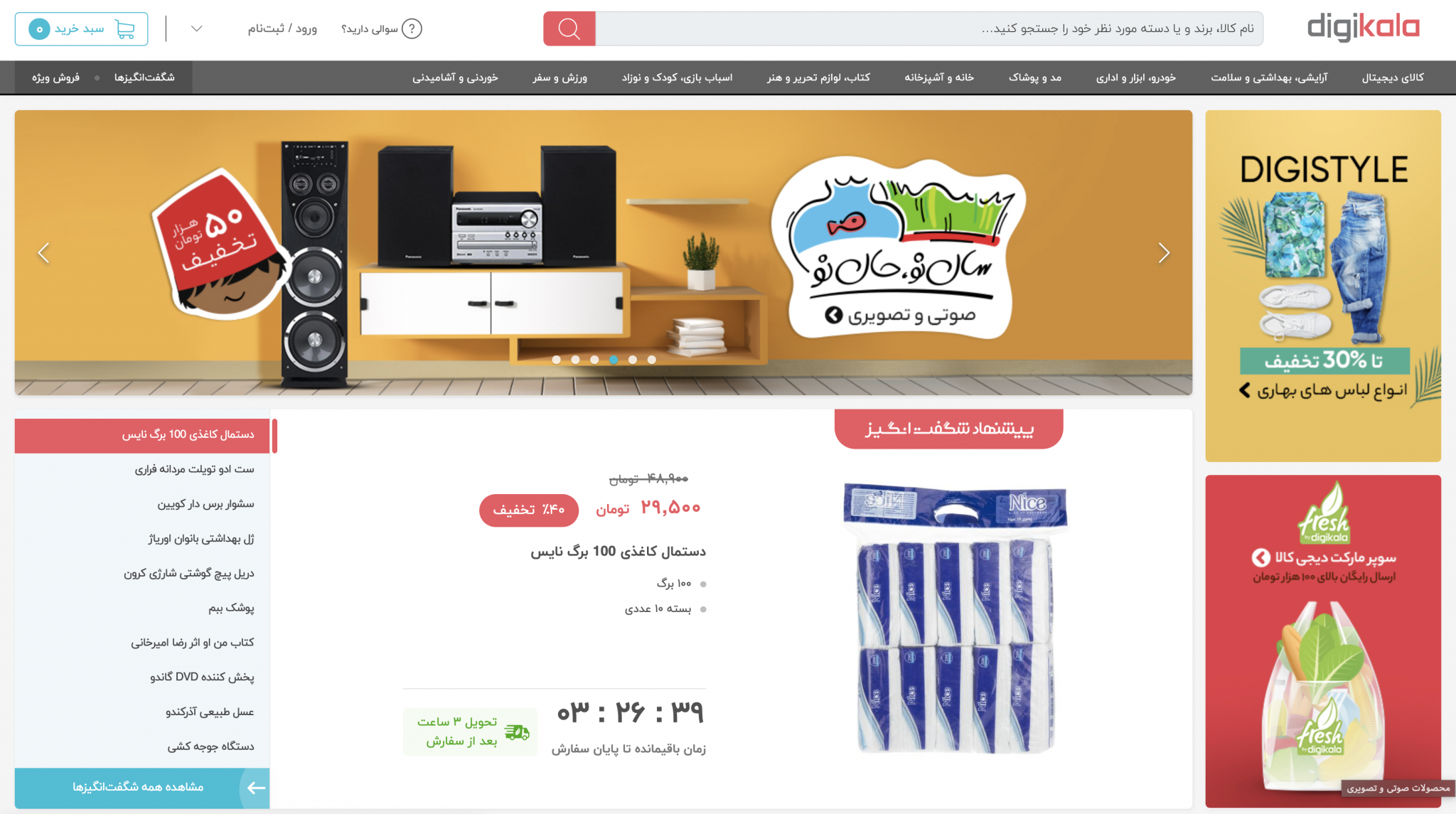
صفحه اصلی دیجی کالا
مشخصا تا الان به سایت دیجی کالا سر زدین و میبینین این سایت با اینکه چقدر گرافیک خوبی داره ولی برای شما به خوبی و سرعت در موبایل یا دسکتاپ لود می شود.
ابزارهایی برای تست سرعت سایت به صورت آنلاین وجود دارند؟

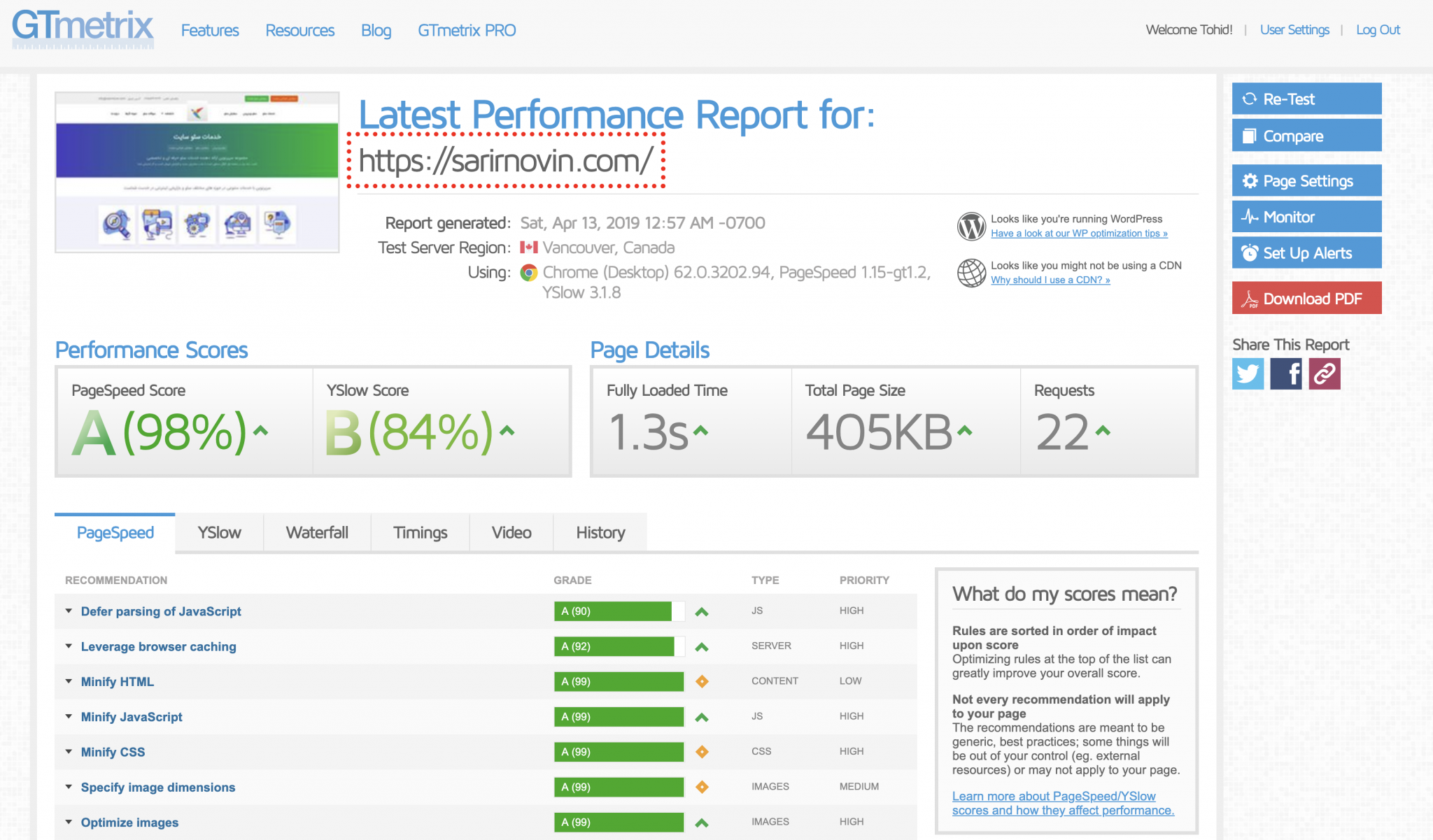
گزارش سرعت سریرنوین در سایت gtmetrix
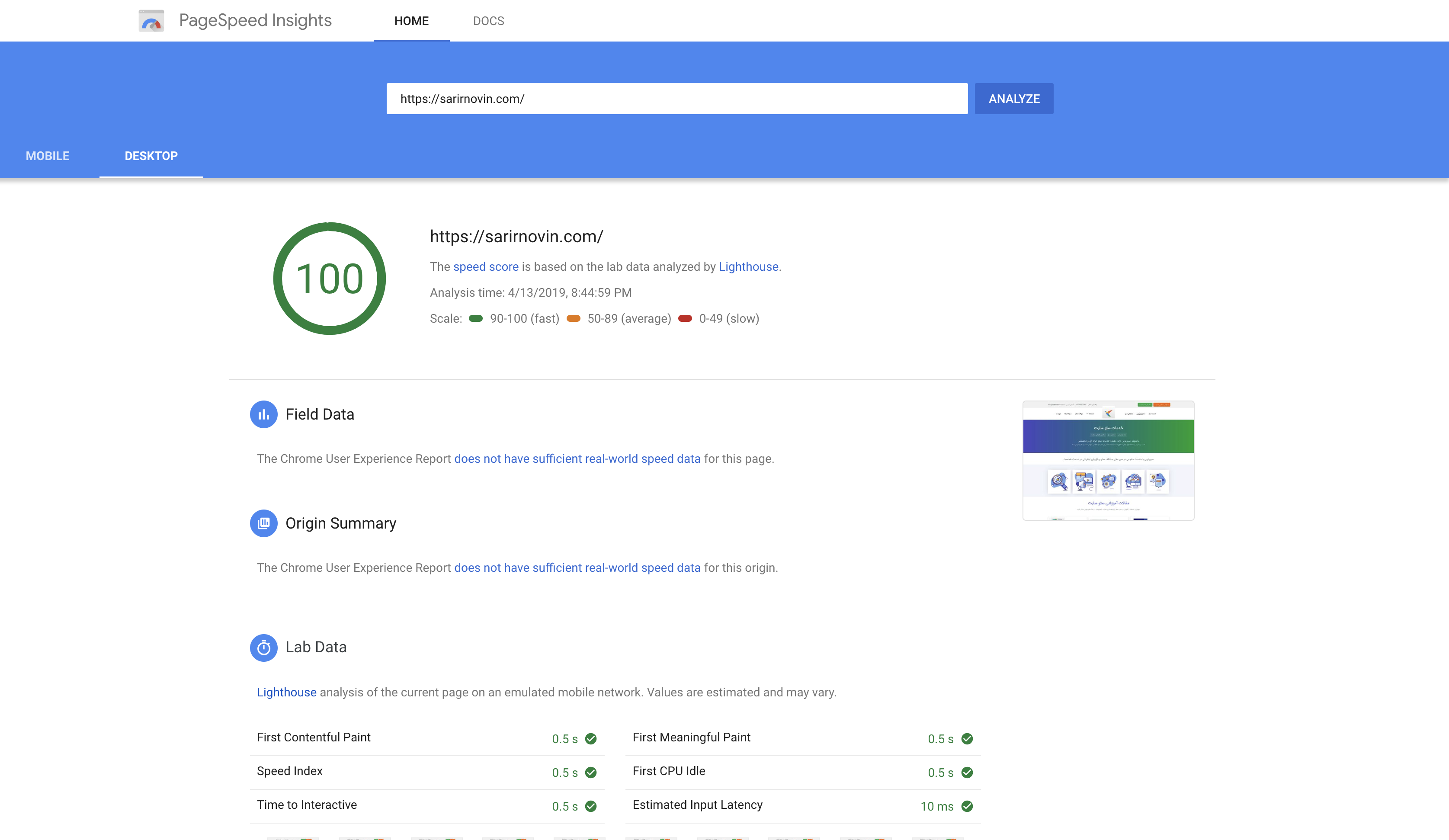
بله ابزار تست سرعت محبوب خودم سایت Gtmetrix هست و همینطور خود گوگل ابزار page speed insights را برای تست سرعت سایت ها معرفی کرده است.

گزارش سرعت سایت سریرنوین در پیج اسپید گوگل
کلا عوامل کند کننده سرعت سایت رو میتونید بگین؟
کند بودن یک وب سایت به خیلی عامل میتونه بستگی داشته باشه ولی عمومی ترین چیزی که من دیدم تو سایت های ایرانی این موارد هستش
- استفاده از قالب های آماده که کلی کد اضافی تو صفحه لود میکنن
- استفاده از تعداد تصاویر زیاد و با کیفیت بالا
- انتخاب هاستینگ اشتباه
این سه تا مورد رو من بیشتر تو وب فارسی و تو پروژه هامون تجربه کردم که باعث میشه سرعت بارگذاری سایت به شدت پایین باشه
انتخاب یک هاست خوب از هاستینگ مناسب چقدر تو افزایش سرعت سایت میتونه موثر باشه؟
معلومه خیلی زیاد ببینید به شخصه تجربه کار با اکثر هاستینگ های ایرانی رو داشتم ولی تا اینجا هاستینگ هاست دی ال و ایران سرور و میهن وب هاست این سه تا همیشه جزو گزینه های انتخابم تو راه اندازی سایت بوده است.
کانفیگ هاست از لحاظ امنیتی و همینطور استفاده از تکنولوژی هایی مثل Lite Speed و امکان استفاده ا از نسخه های بروز PHP خیلی تاثیر گذار هست در سرعت بارگذاری یک سایت
و یک نکته مهم هم در رابطه با سخت افزار هارد سرور ها هستش که الان SSD و هاردهای پرسرعت NVMe به صورت RAID این دو نوع باید توجه کنید هارد سرورتان باشد تا اطلاعات با بالاترین سرعت انتقال شود.
به نظر شما مشورت گرفتن از هاستینگ برای افزایش سرعت چقدر میتونه بهمون کمک بکند؟
همونطور که تو بالا گفتم اگه هاستینگ خوبی رو انتخاب کنید مشخصا با تیکت زدن و مشورت گرفتن کلی میتونین بهتون کمک بکنن ولی در مواردی دیدم که از شرکت های هاستینگ نامعتبر خدمات گرفته شده و اصلا به تیکت های فنی پشتیبانیشون تجربه کافی رو نداره که بتونه کمک بکنه و بیشتر گمراهتان میکند.
خوب از CDN ها برایمان بگین و استفاده از شبکه توزیع محتوا تو سرعت بارگذاری سایتمان در ایران به خصوص تاثیر گذار هست؟
تجربه من میگه که تو ایران فقط باید از هاست های خارجی که پیکربندی و پینگ تایم بالا برای سایت هایی مثل گوگل دارند استفاده کرد خود سایت سریرنوین رو از هاست خارج که بودیم به هاستینگ داخلی و ایران انتقال دادیم ولی متاسفانه شاهد دریافت ارور های عدم دسترسی در وبمستر و همینطور کاهش رتبه شدیم.
برای همین فعلا هاست های داخل ایران بنا به دلایل تحریم و مشکلات سخت افزاری که دارن گزینه خوبی نیستند البته نا گفته نماند که سرعت سایت هایی که داخل ایران میزبانی میشوند خیلی بهتر برای کاربر هست و برای سایت هایی که هدفشون فقط کاربر هست و گوگل و سئو براشون اهمیت نداشته باشه میتونن از هاست داخلی استفاده بکنند.
و اما cdn ها یا همون شبکه های توزیع محتوا واقعا یک سیستم عالی برای توزیع بار محتوایی سایت هستش و با توجه به موقعیت مکانی کاربر به صورت هوشمند اطلاعات رو از نزدیک ترین سرور براش ارسال میکند
چند تا CDN خوب برامون پیشنهاد بدین
ولی باز cdn به نظر من تو ایران بنا به دلایل تحریم ها مشکل داریم الان بهترین cdn کلودفلر هستش که متاسفانه چندی پیش از داخل ایران تداخل آی پی داشتیم و کلا سایت هایی که از این سرویس استفاده میکردن دچار مشکل شده بودند.
و همینطور یه سایت داخلی هم هست به اسم آروان که میشه گفت خوب داره کار میکنه و مشکلی نداشته و اگه بخواین از این سرویس ایرانی هم میتونید استفاده بکنید.
حجم سایت رو چطوری پیشنهاد میدین که بهینه بکنیم؟
هر چقدر حجم سایت شما کم باشه سایتتون مشخصا زودتر برای کاربر لود می شود و استفاده از فشرده سازی GZIP می تواند خیلی بهتون کمک بکنه تا ۷۰ درصد حجم سایت رو کاهش میده و سرعت بارگزاری سایتتون خیلی سریع تر خواهد بود.
این کد زیر رو در فایل htaccess. در پوشه public_html هاستتان و اگر دیدین که نیست بخش Settings گزینه show hidden files رو بزنید و البته توجه کنید که این امکان قبلا اگر براتون فعال نشده این کد رو قرار بدین
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Removing browser bugs for older browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
همینطور برای کاهش حجم تصاویر چه مواردی رو پیشنهاد میکنید؟
به نکته خوبی اشاره کردین تصاویر بیشترین حجم رو در لود یک صفحه دارند و بهینه کردن فایل های تصویری خیلی به افزایش سرعت تاثیر می گذارد.
برای شما که از سایت وردپرس استفاده میکنید پیشنهادم استفاده از افزونه reSmush.it رو پیشنهاد میکنم که رایگان هم هست و میتونید از مخزن وردپرس نصبش کنید.
همینطور وقتی سایتتون رو تو gtmetrix چک میکنید یه بخش هست optimized images اونجا خودش نسخه بهینه شده عکس رو پیشنهاد میده میتونید از اون هم استفاده کنید.
واسه افزایش سرعت سایت پیشنهاد های دیگه ای از لحاظ موارد فنی داری؟
آره حتما یه سری موارد فنی هست که بر حسب تجربه شرح میدم خدمتتون
- صفحه بندی نظرات
- استفاده از افزونه کش
- بهینه سازی پایگاه داده
- فعال سازی KeepAlive
- ارتقاء نسخه php هاست
- غیر فعال سازی Hotlinking
- عدم آپلود ویدیو در هاست خود
- بروزرسانی هارو فراموش نکنید
- فشرده سازی فایل های css / js
- حذف افزونه های به دردنخور و اضافی
- محدود کردن رونوشت ها در وردپرس
- هم مکان بودن هاست و پایگاه داده در یک دیتاسنتر
- فعال سازی حالت Lazy Load برای تصاویر
- استفاده از پلاگین های اسلایدر و گالری بهینه
- خلاصه کردن متن مقالات در صفحه اصلی و دسته بندی ها
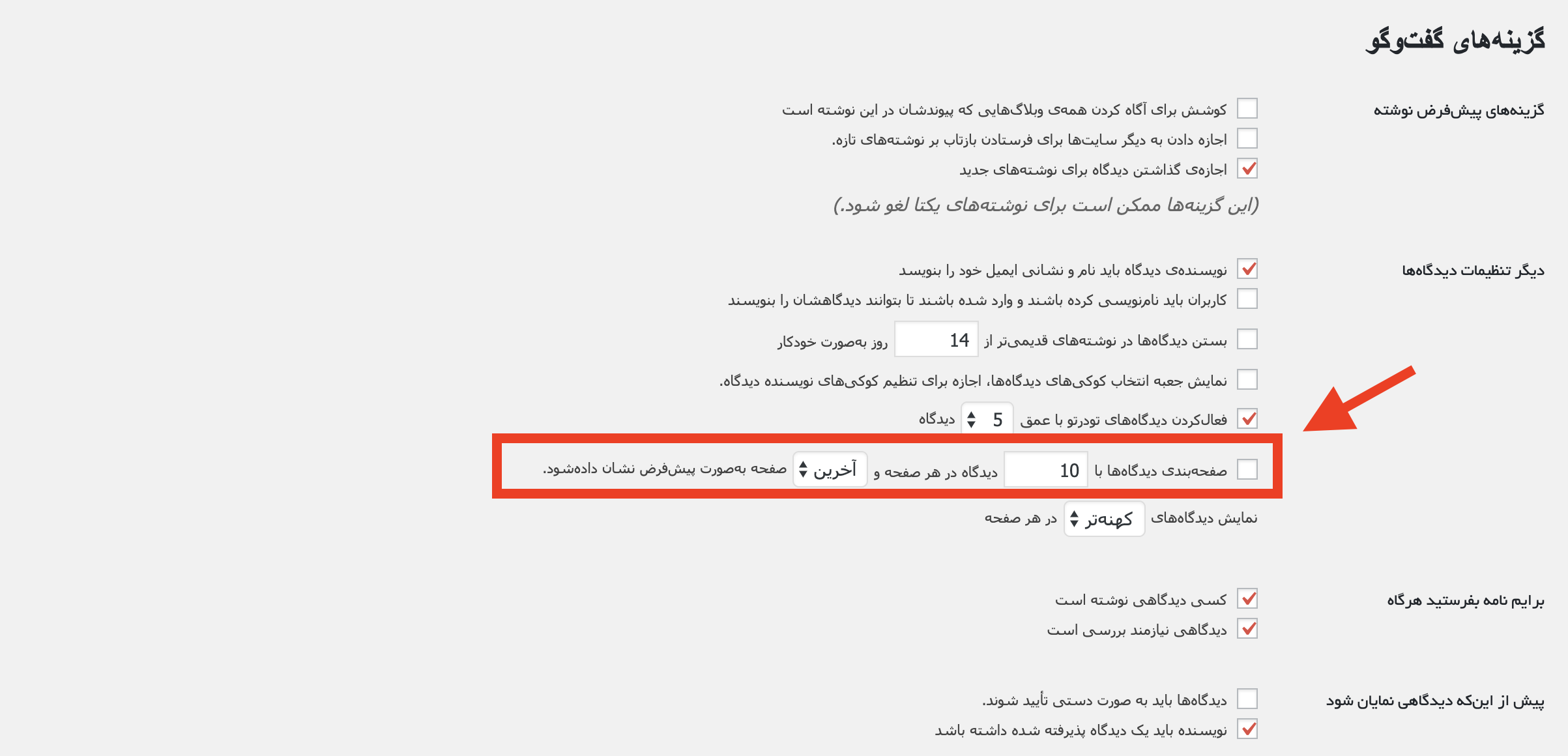
صفحه بندی نظرات

تنظیمات صفحه بندی در گفتگو های وردپرس
بیشتر بودن نظرات و دیدگاه ها میزان مشارکت کاربران رو در اون صفحه میرسونه و خیلی هم خوبه ولی اگه تعدادش خیلی زیاد بشه باعث کاهش سرعت لود اون صفحه در وردپرس میشه و برای همین باید تو تنظیمات > گفتگو برین و تیکت صفحه بندی رو فعال بکنید و میزانی هم براش معین کنید که هر وقت بیشتر از این مقدار مثلا ۱۰ تا دیدگاه اومد خودکار صفحه بندی رو انجام بده.
استفاده از افزونه کش
کش یه امکان فوق العاده برای بالاتر بردن سرعت بارگذاری سایت هست و این امکان تو وردپرس راحت تر شده پیاده سازیش و توسط افزونه ها میتونید به راحتی این قابلیت رو بر روی سایتتان فعال کنید.
کش چیه میتونید بیشتر توضیح بدین؟
شما وقتی که برای اولین بار به سایت درخواست از طریق مرورگر میدین اگه کش فعال باشه یه سری از فایل های سایت شما رو تو مرورگر خودتون ذخیره میکنه تا تو بار دیگه که درخواست از همون مرورگر داده بشه دیگه از همون مرورگر فایل هارو بخونه و سرعت لود صفحات خیلی به نسبت افزایش پیدا میکند.
تو وردپرس افزونه کش WP Rocket و همینطور افزونه کش WP Super Cache و افزونه کش W3 Total Cache جزو بهترین افزونه های کش وردپرس محسوب می شوند که به رایگان هم میتونید نصب کنید و البته نسخه حرفه ای شون رو هم بتونید بخرید و نصب کنید خیلی بهتر میتونید از امکاناتشون استفاده نمایید.
بهینه سازی پایگاه داده
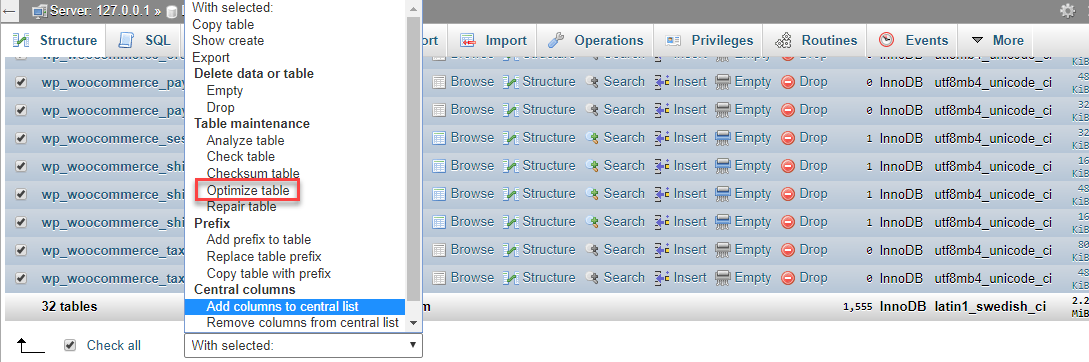
پایگاه داده سایتمان رو بعضی اوقات باید optimize بکنیم تا یک سری مواردی که به اضافه در اون مثل تنظیمات از قبل ذخیره شده یک افزونه حذف شده و … تا دیتابیس حجمش کاهش پیدا بکنه و بهتر بتونه عملکرد داشته باشد.
اگر چه بهینهسازی پایگاه دادهها کاری وقتگیر و گاهی مشکل است… اما بهترین روش استفاده از phpMyAdmin است. با وارد شدن در کنترل پنل هاست سی پنل، از بخش دیتابیس گزینه phpMyAdmin را انتخاب کنید. پس از ورود به محیط phpMyAdmin، دیتابیسی که میخواهید بهینه شود را انتخاب کنید. phpMyAdmin توسط گزینه “optimizing your tables” به شما مواردی را پیشنهاد میکند که بهینهسازی آنها مهم است.

نحوه بهینه سازی دیتابیس از phpmyadmin
فعال سازی KeepAlive
KeepAlive یک ویژگی است که اجازه ارسال چندین فایل را در یک ارتباط بین کاربر و وبسرور فراهم میسازد و در نتیجه باعث افزایش سرعت وبسایت خواهد داد. به طور خلاصه، وظیفه آن حفظ و پایداری خط اتصال است.
مطمئن شوید که KeepAlive در هاستینگ سایت شما فعال است. بدین منظور، اگر به فایل httpd.conf دسترسی دارید، فایل را باز کنید و مطمئن شوید که KeepAlive به صورت On در آن ثبت شده است. در غیر اینصورت کافی است که کد زیر را به فایل htaccess. در فولدر اصلی سایت کپی کرده و فایل را ذخیره کنید.
Header set Connection keep-alive
ارتقاء نسخه php هاست
در حال حاضر آخرین نسخه PHP 7.1 در دسترس کاربران قرار گرفته و طبق بررسی ها میتونه تا ۳۰ درصد در سرعت لود سایت موثر باشه و خود وردپرس و همینطور اکثر افزونه ها در حال حاضر با این PHP 7.1 سازگار هستند.
غیر فعال سازی Hotlinking
با غیر فعال سازی این امکان تصاویر سایت شما دیگر اگر کپی شود در سایت های دیگر نشان داده نمی شود و فقط در سایت شما دیده می شود و این باعث کاهش استفاده از پهنای باند هاست شما می شود.
برای غیر فعالسازی این حالت میتوانید قطعه کد زیر را در فایل htaccess. وردپرس خود قرار دهید.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?EXAMPLE.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/EXAMPLE [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
دقت داشته باشید در قسمتهایی که لینک سایتی نوشته شده است، آدرس سایتهایی که مجاز به استفاده از عکسهای شما هستند را بنویسید. به عنوان مثال در کد بالا به سایت گوگل اجازه استفاده از تصاویر را داده است.
عدم آپلود ویدیو در هاست خود
اگر در سایتتان از ویدیو استفاده میکنید حتما براش یه هاست دانلود بگیرین و داخل اون قرار بگیرین یا حداقل از سایت هایی مثل آپارات استفاده کنید.
دلیل این کار این هست که ویدیو که از سایت شما بارگذاری شود باعث درگیر کردن منابع سیستم می شود و در اگر چندین کاربر همزمان درخواست دهند احتمال به وجود اومدن مشکل در لود سایتتان هست.
بروزرسانی هارو فراموش نکنید
سعی کنید همیشه وردپرس، پوسته و افزونه های نصب شده رو بروز نگه دارید شاید این مورد زیاد چندان به افزایش سرعت تاثیر نداشته باشد ولی با رفع باگ ها و خطاهای سیستمی و همینطور اضافه کردن ویژگی ها و امکانات جدید احتمال اینکه تاثیر در سرعتتان داشته باشد هم کم نیست.
عدم آپدیت افزونه ها و قالب احتمال اینکه سایتتون کند شود رو دارد.
فشرده سازی فایل های css / js
فایل های css و جاوااسکریپت یکی از اصلی ترین فایل های هر سایتی محسوب می شوند که با استفاده از افزونه های کش که بالا معرفی کردیم میتونید به راحتی با فعال کردن گزینه فشرده سازی این فایل هارو به حالت فشرده در بیاورید.
حذف افزونه های به دردنخور و اضافی
پلاگین هایی که به دردتان نمیخورد و غیر فعال هستند را حذف کنید تا کد های آن ها که در قالب لود می شود حذف شود و این مورد باعث بهبود سرعت لود می شود.
محدود کردن رونوشت ها در وردپرس
ویژگی رونوشتها در وردپرس بدون شک یکی از نقاط قوت این سیستم مدیریت محتوای قدرتمند است. اما گاهی برای برخی از کاربران، تبدیل به نقطه ضعف میشود.
هر زمان که تغییری در مقاله ی خود ایجاد کنید، به جای پاک کردن نسخه قبلی مقاله، یک نسخه کپی از آن در دیتابیس هاست شما ذخیره میشود. در این حالت شما این امکان را دارید تا به نسخه قبلی مقاله خود دسترسی داشته باشید. در واقع تمامی تغییرات پستهای شما در وردپرس قابل مشاهده و دسترسی است. اما همین ویژگی باعث اشغال فضای دیتابیس میشود و کندی سایت را در بردارد.
شما میتوانید تعداد دفعات یا زمان ذخیره خودکار وردپرس را تغییر دهید. در بین فایلهای وردپرس، فایل wp-config.php را پیدا کرده و با استفاده از دکمه Edit، وارد صفحه ویرایش شوید. سپس کد require_once(ABSPATH . ‘wp-settings.php’); را پیدا کنید و یکی از کدهای زیر را قبل از این کد قرار دهید:
محدودیت رونوشتها:
define ('WP_POST_REVISIONS', 3);
این کد، وردپرس را مجبور میکند تا فقط ۳ نسخه از رونوشتهای مقاله شما را ذخیره کند.
غیر فعالسازی رونوشتها:
define ('WP_POST_REVISIONS', false);
این کد، ویژگی رونوشتها در وردپرس را به طور کامل غیر فعال میکند. این روش خیلی توصیه نمیشود.
افزایش فاصله زمانی رونوشتها:
define('AUTOSAVE_INTERVAL', 300 ); // seconds
می توانید فاصله زمانی که وردپرس به طور خودکار رونوشتها را ذخیره میکند تغییر دهید. ۳۰۰ ثانیه در کد بالا بدین معنی است که به جای مدت زمان پیشفرض، هر ۵ دقیقه یکبار از مقاله شما رونوشت ذخیره شود.
هم مکان بودن هاست و پایگاه داده در یک دیتاسنتر
از هاستینگ خود باید این مورد رو پیگیر شوید که آیا فایل های شما و دیتابیس سایتتان بر روی یک دیتاسنتر قرار دارد یا خیر
این مورد به دلیل وجود فاصله مکانی میتونه تو بارگذاری سایتتان برای کاربر ها موثر باشه
فعال سازی حالت Lazy Load برای تصاویر
این امکان زمانی که کاربر وارد یک صفحه می شود عکس ها را تا وقتی که کاربر به مکان قرار گیری آن اسکرول نکرده و نرسیده لود نمیکند و این موضوع که در ابتدا عکس ها لود نمیشوند میتونه باعث افزایش سرعت لود سایت شود.
و برای فعال سازی این امکان اکثرا تو خود افزونه کش ها هست ولی میتونید از این افزونه در مخزن وردپرس نیز استفاده کنید افزونه bj lazy load
استفاده از پلاگین های اسلایدر و گالری بهینه
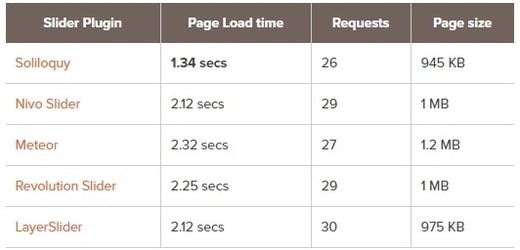
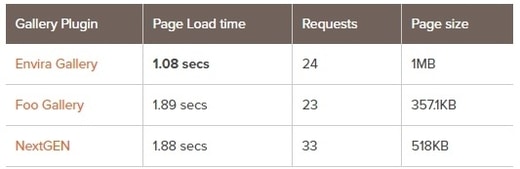
تا اونجا که میتونید سعی کنید از اسلایدر و گالری کم تر استفاده کنید چون الان میشه گفت دیگه این موارد منسوخ داره میشه و به قولی از مد میافته و اگر بتونید که خودتون به صورت اختصاصی برای سایتتان بنویسید که کدهای کمتری رو به صفحه وارد کند عالی می شود و در غیر اینصورت بهینه ترین پلاگین های اسلایدر و گالری از لحاظ سرعت موارد زیر هستند.
پلاگین اسلایدر Soliloquy

مقایسه سرعت پلاگین اسلایدر Soliloquy
پلاگین گالری Envira Gallery

مقایسه سرعت پلاگین اسلایدر Envira Gallery
خلاصه کردن متن مقالات در صفحه اصلی و دسته بندی ها
وردپرس اکثرا تو قالب ها پیشفرض تو نوشته ها کل متن رو در لیست بندی خود قرار میدهد و همینطور تو دسته بندی ها هم این مدلی لیست میکند که باید اونو به خلاصه تغییر دهید تا حجم کد صفحه بیاد پایین تر و سرعت لود آن نیز افزایش پیدا کند.
جمع بندی
افزایش سرعت سایت به صورت کلی باعث بالا رفتن میزان رضایت کاربران از سایت شما، افزایش فروش آنلاینتان، افزایش رتبه و بازدید از سمت موتورهای جستجو می شود.
انتخاب قالب مناسب برای سایتتان خیلی اهمیت بالایی دارد اگر شرایط مالی خوبی دارید قالب اختصاصی طراحی کنید که کدهای اضافی هم نداشته باشه ولی اگه میخواهید از قالب های آماده استفاده کنید حداقل قالب های استاندارد و بهینه از لحاظ سرعت رو انتخاب بکنید.
این مقاله همینطور که در ابتدا گفتیم با نظرات شما توسعه پیدا میکند تا بتوانیم یک چک لیست کامل از مواردی که روی سرعت سایت تاثیر دارد را تهیه کنیم.
منابع خارجی برای مطالعه بیشتر :wpbeginner,searchenginewatch,startbloggingonline
![افزایش سرعت لود سایت های وردپرسی [مصاحبه]](https://www.sarirnovin.com/wp-content/uploads/2019/04/speed-up-wordpress.jpg)

